Editor
Highlighter
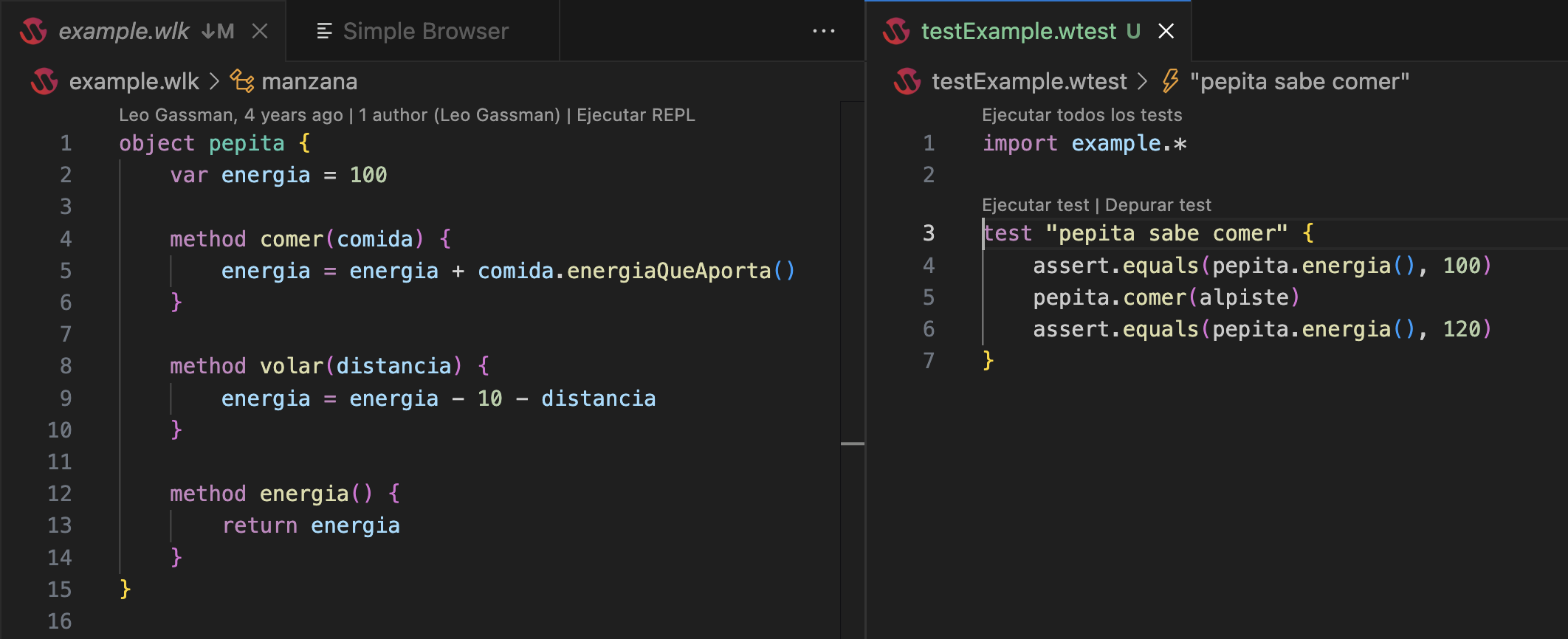
Sección titulada «Highlighter»Una de las primeras cosas que nos ofrece el editor es el coloreado de sintaxis.

Autocomplete
Sección titulada «Autocomplete»El editor también viene con capacidades de autocompletado.
Por ejemplo, podemos crear a pepita, un ave que tiene energía y que sabe volar. Activamos el autocompletado de los elementos sintácticos de Wollok mediante las teclas Ctrl + Espacio.
Una vez seleccionado el autocompletado, podés usar la tecla Tab para moverte entre los placeholders que ofrece.
Aquí utilizamos asistentes de contenido más específicos para, por ejemplo, saber qué mensajes enviar a un objeto que se activa con el caracter .
Esta herramienta sirve para describe, tests, object, classes, imports, class, initializers y más…
¡Te recomendamos usarla!
Navegación
Sección titulada «Navegación»¡No te pierdas entre tus archivos! Contamos con varias herramientas para que puedas navegar el código sin problemas.
Herramientas de búsqueda rápida
Sección titulada «Herramientas de búsqueda rápida»Ctrl + P: Para buscar un archivoCtrl + Shift + O: Para buscar elementos dentro de un archivoCtrl + T: Para buscar elementos dentro de todo el proyecto
También podés usar el árbol de elementos

Navegación uso - definición
Sección titulada «Navegación uso - definición»Por medio de Ctrl + Click a través del mouse podés navegar entre la definición y usos de una variable.
¡También es útil para navegar entre envíos de mensajes y métodos!
Outline
Sección titulada «Outline»Usar el shortcut Ctrol + Shift + P + buscar Focus on Outline view para abrir el Outline.
Más info aquí.
Shortcuts
Sección titulada «Shortcuts»Familiarizarse con el editor es fundamental para sentirnos cómodos en el ambiente de trabajo. Por eso te aconsejamos mirar este link donde te cuentan los shorcuts más útiles del VSCode (y hasta cómo extenderlos si querés).